Overview & Vision
Creating and managing a blog has become an essential part of sharing insights, experiences, and expertise with the world. For those who want to make it easier to write posts, having a Web Content Management System (CMS) to maintain their blog articles just makes sense.
This article explores my journey of developing a web application to manage the blog articles on this website. The article delves into the process and the parallels with the creation of the Web Project Mechanics (WPM) framework. // The Quest Section
The Quest for Better Web Content Management
As I add more articles, I increasingly have a desire to manage the articles in a more efficient and customized manner. Trying to keep the navigation, sitemap, and article consistency in sync is a tedious task.
In the past, this has usually led to a journey of building their own CMS. So, I embarked on creating a quick application using the tools that I was familiar with. In this case a Web Application with razor pages. I created a bespoke CMS to suit my unique needs on this blog. The CMS is a web application that allows me to manage the articles on this website and keep the sitemap, navigation, and footer links in sync with my new articles.
Project Goal
My goal is to create a user-friendly solution to simplify my article management.
From Vision to Reality
Building the Blog Management Web Application: The journey begins by architecting the web application. Drawing from previous experiences in web development, I choose to create a web application that employs the Model-View-Controller (MVC) pattern for a structured and organized codebase.
With the vision set, the next step is to define the internal data structure. I wanted to keep the JSON file as my persistence layer for storing article information.
Core Components
The heart of the application lies in the ArticleService, responsible for reading, updating, and adding articles. Leveraging the power of C# and ASP.NET Core, the service interacts with JSON files, handling article data with ease.
The service is more than just a simple data handler; it becomes the orchestrator of article-related actions, from CRUD operations to generating sitemap XML and even dynamically creating article templates.
The Parallels with Web Project Mechanics
For those familiar with the Web Project Mechanics (WPM) framework, the journey to build a blog management application may seem reminiscent of previous endeavors.
Just as the WPM framework emerged from the need to streamline project management, this CMS venture arose from a passion for efficient content management.
WPM Framework
Offers tools to simplify complex web development tasks
CMS Application
Provides tools to streamline article creation, organization, and publication
The similarities between these projects highlight the author's affinity for crafting solutions that improve workflows and provide tailored experiences. Just as the WPM framework brought order to the chaos of web project management, this CMS tackles the challenges of blog management, empowering the author to create and share content effortlessly.
ChatGPT Kickstarts the Project
Leveraging AI assistance to accelerate development and generate boilerplate code for rapid prototyping.
Creating an Interface to Manage Articles
I have a JSON file that lists all the articles that I have written for this site. The article JSON file is used to create navigation and a sitemap for the site. Let's walk through the steps to create an interface that allows me to manage article data stored in an
articles.json
file.
To get going quickly, I will utilize the power of ChatGPT prompts to generate code snippets along the way.
The first step is to create a C# model that represents an article. We'll create an
ArticleModel
class to hold article metadata.
We can use the ChatGPT prompt to help generate the code for this.
ChatGPT Prompt
Create a model class called ArticleModel in C# for the following JSON file. Create a Service to maintain the JSON file which consists of a list of the Article Model class. Here is the JSON for the articles...
This returns the code for the Article Model and the Article Service.
// ArticleModel.cs
public class ArticleModel
{
[JsonPropertyName("id")]
public int Id { get; set; }
[JsonPropertyName("Section")]
public string Section { get; set; }
[JsonPropertyName("slug")]
public string Slug { get; set; }
[JsonPropertyName("name")]
public string Name { get; set; }
[JsonPropertyName("content")]
public string ArticleContent { get; set; }
[JsonPropertyName("description")]
public string Description { get; set; }
[JsonPropertyName("img_src")]
public string ImgSrc { get; set; }
[JsonPropertyName("lastmod")]
public string LastModified { get; set; }
= DateTime.Now.ToString("yyyy-MM-dd");
[JsonPropertyName("changefreq")]
public string ChangeFrequency { get; set; }
= "monthly";
}
Now let's create a Razor Page to manage the Articles. We'll use dependency injection to get the
ArticleService
instance. By continuing our session in ChatGPT, I don't have to re-enter the previous code or prompts.
ChatGPT Prompt
Create a Razor Page (Articles.cshtml and Articles.cshtml.cs) that gets the service through DI and displays all Articles.
This returns the code for the Razor page.
Now that we have the service and Razor page, we can register the service and point to the Articles.JSON file.
Creating an Interface to Manage Projects
I have a JSON file that lists all my projects that I use to showcase various projects, managing the project data efficiently would be a bonus. Let's walk through the steps to create an interface that allows me to manage project data stored in a `projects.json` file. To get going quickly, I will utilize the power of ChatGPT prompts to generate code snippets along the way.
To see the full Chat GPT log visit the shared Chat GPT Session
- Step 1: Create the Project Model and Service
-
The first step is to create a C# model that represents a project. We'll create a `ProjectModel` class to hold project information.
We can use the ChatGPT prompt to help generate the code for this.
Create a model class called ProjectModel in C# for the following JSON file. Create a Service to maintain the JSON file which consists of a list of the Project Model class. Here is the JSON for the projects. [ { "image": "assets/img/frogsfolly.png", "p": "Frogsfolly", "d": " My first website, setup to share photos with my family but is now a 'Kitchen Sink' of demos and test ideas. The site is built with Web Project Mechanics CMS.", "h": "https://frogsfolly.com" }, }
This returns the code for the Project Model.
// ProjectModel.cs public class ProjectModel { public string Image { get; set; } public string Title { get; set; } public string Description { get; set; } public string Link { get; set; } }And the code for the Project Service.
// ProjectService.cs using System.Collections.Generic; using System.IO; using Newtonsoft.Json; public class ProjectService { private readonly string _jsonFilePath; public ProjectService(string jsonFilePath) { _jsonFilePath = jsonFilePath; } public List<ProjectModel> GetProjects() { using (StreamReader reader = new StreamReader(_jsonFilePath)) { string json = reader.ReadToEnd(); List<ProjectModel> projects = JsonConvert.DeserializeObject<List<ProjectModel>>(json); return projects; } } public void SaveProjects(List<ProjectModel> projects) { string json = JsonConvert.SerializeObject(projects, Formatting.Indented); File.WriteAllText(_jsonFilePath, json); } } - Step 2: Create a Razor Page for Managing Projects
-
Now let's create a Razor Page to manage the projects. We'll use dependency injection to get the `ProjectService` instance. By continuing our session in ChatGPT, I don't have to re-enter the previous code or prompts.
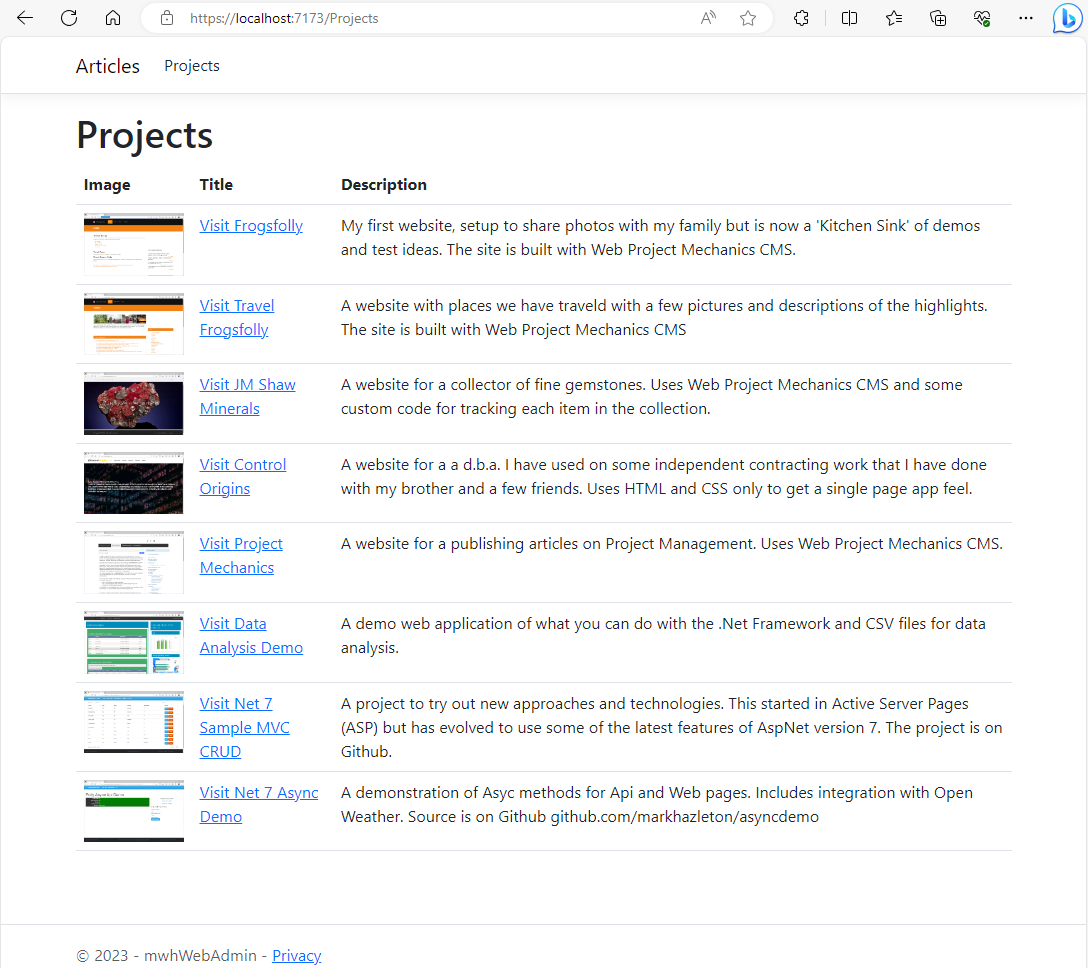
Create a Razor Page (Projects.cshtml and Projects.cshtml.cs) that gets the service through DI and displays all projects.
This returns the code for the Razor page.
// Projects.cshtml @page @model ProjectsModel @{ ViewData["Title"] = "Projects"; } <h1>@ViewData["Title"]</h1> <table class="table"> <thead> <tr> <th>Image</th> <th>Title</th> <th>Description</th> <th>Link</th> </tr> </thead> <tbody> @foreach (var project in Model.Projects) { <tr> <td><img src="@project.Image" alt="@project.Title" width="100" /></td> <td>@project.Title</td> <td>@project.Description</td> <td><a href="@project.Link" target="_blank">Visit</a></td> </tr> } </tbody> </table> // Projects.cshtml.cs using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using System.Collections.Generic; public class ProjectsModel : PageModel { private readonly ProjectService _projectService; public ProjectsModel(ProjectService projectService) { _projectService = projectService; } public List<ProjectModel> Projects { get; private set; } public void OnGet() { Projects = _projectService.GetProjects(); } } - Step 3: Configure Project Service for Dependency Injection
-
Now that we have the service and Razor page, we can register the service and point to the Projects.JSON file.
// Program.cs // Register Services builder.Services.AddSingleton>ArticleService<(provider => { return new ArticleService(Path.GetFullPath(Path.Combine("..", "..", "src", "articles.json"))); }); builder.Services.AddSingleton>ProjectService<(provider => { return new ProjectService(Path.GetFullPath(Path.Combine("..", "..", "src", "projects.json"))); }); // Add a Virtual Directory for our images app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.GetFullPath(Path.Combine("..", "..", "src", "assets", "img"))), RequestPath = "/assets/img" });

And there you have it! I have created an interface to manage Articles in my blog using ASP.NET Core. With the power of ChatGPT prompts, I was able to quickly generate the necessary code snippets for the Article model, service, and Razor Page. Now I can efficiently manage Articles on my blog.